Assalamu’alaikum warahmatullahi wabarakatuh.
Bismillahirrahmanirrahim, Allahumma Shalli ‘alaa Muhammad, Wa ‘alaa aalii Muhammad.
Apa Kabar teman-teman? Semoga selalu sehat dan dalam lindungan Allah SWT. Dalam postingan ini, saya akan menjelaskan tentang widget RichText. Apa itu widget RichText? RichText widget adalah widget yang menyediakan formatting pada suatu text supaya lebih mudah di format. Bedanya dengan widget Text biasa yang formatting nya terbatas
RichText(
text: TextSpan(
style: TextStyle(color: Colors.black, fontSize: 36),
children: <TextSpan>[
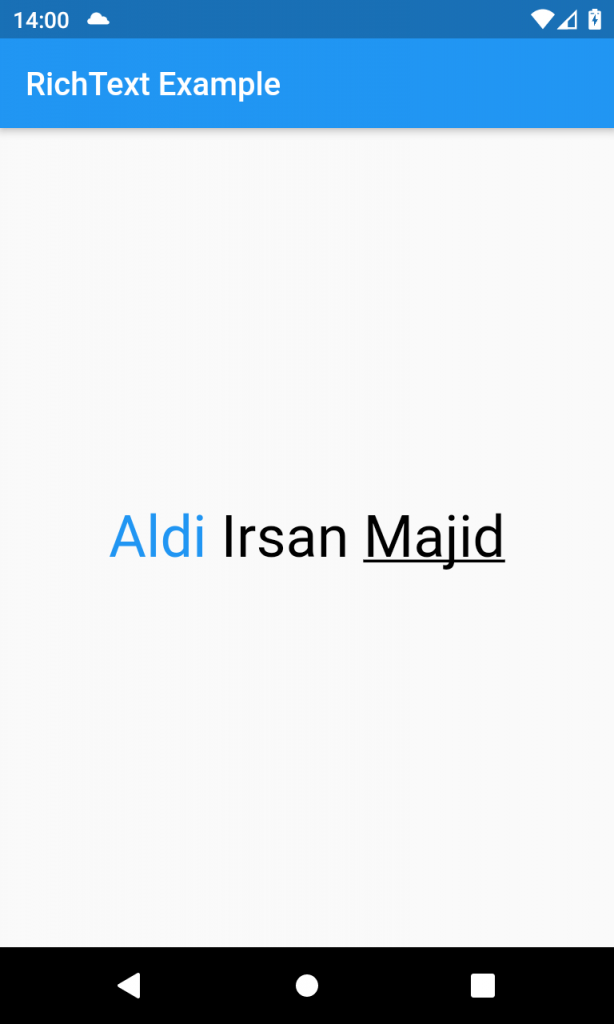
TextSpan(text: 'Aldi ', style: TextStyle(color: Colors.blue)),
TextSpan(text: 'Irsan '),
TextSpan(
text: 'Majid',
style: TextStyle(decoration: TextDecoration.underline))
],
),
),Maka hasilnya akan seperti ini:

Jika suatu kata pada teks terlalu panjang untuk dimuat di layar, maka Text akan dimuat di baris berikutnya. Teks dibedakan antara satu kata dan kata lainnya berdasarkan karakter spasi pada teks tersebut.
RichText(
text: TextSpan(
style: TextStyle(color: Colors.black, fontSize: 36),
children: <TextSpan>[
TextSpan(text: 'Aldi ', style: TextStyle(color: Colors.blue)),
TextSpan(text: 'Irsan '),
TextSpan(
text: 'MajidABCDEFGHIJKLMNOPQRSTUVWXYZ',
style: TextStyle(decoration: TextDecoration.underline))
],
),
),
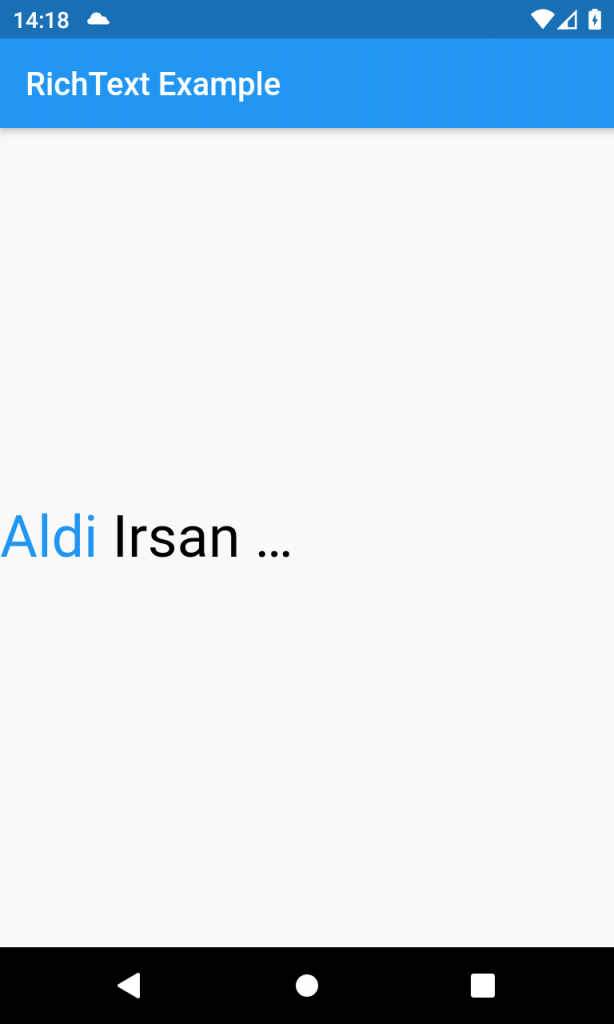
Jika teks mengalami overflow seperti pada gambar diatas, bisa juga kita atasi dengan mengatur properti overflow, misalnya atur menjadi propert Overflor.ellipsis.
RichText(
overflow: TextOverflow.ellipsis,
text: TextSpan(
style: TextStyle(color: Colors.black, fontSize: 36),
children: <TextSpan>[
TextSpan(text: 'Aldi ', style: TextStyle(color: Colors.blue)),
TextSpan(text: 'Irsan '),
TextSpan(
text: 'MajidABCDEFGHIJKLMNOPQRSTUVWXYZ',
style: TextStyle(decoration: TextDecoration.underline))
],
),
),Maka akan tampil seperti berikut ini:

Mungkin sekian dulu untuk postingan saya tentang RichText. Semoga bermanfaat bagi teman-teman semua.

