Dalam pengembangan aplikasi Flutter, sering kali kita memerlukan penyimpanan data lokal untuk menyimpan informasi seperti kontak pengguna. Untuk tugas semacam ini, plugin sqflite adalah pilihan yang sangat baik karena memungkinkan Anda untuk dengan mudah mengelola database lokal di aplikasi Flutter Anda. Artikel ini akan memberikan panduan tentang cara menggunakan plugin sqflite untuk membuat aplikasi kontak sederhana, serta langkah-langkah dan kode contoh untuk mengimplementasikannya.
Apa itu sqflite?
sqflite adalah plugin Flutter yang memungkinkan kita untuk berinteraksi dengan database SQLite lokal di perangkat kita. SQLite adalah database ringan yang umum digunakan dalam pengembangan aplikasi berbasis mobile. Dengan plugin sqflite, Anda dapat membuat dan mengelola tabel, menyisipkan, mengambil, memperbarui, dan menghapus data dari database SQLite dalam aplikasi Flutter Anda.
Langkah 1: Menambahkan Plugin sqflite ke Proyek Anda
Langkah pertama adalah menambahkan plugin sqflite ke proyek Flutter Anda. Untuk melakukannya, tambahkan dependensi sqflite ke file pubspec.yaml Anda:
dependencies:
flutter:
sdk: flutter
path_provider: ^2.1.1
sqflite: ^2.3.0Kemudian jalankan perintah flutter pub get untuk mengunduh dependensi baru Anda.
Langkah 2: Membuat Model Data
Sebelum kita mulai bekerja dengan database, kita perlu mendefinisikan model data yang akan disimpan dalam database. Dalam kasus ini, kita akan membuat model Kontak sederhana dengan properti seperti nama depan, nama belakang, nomor telepon, dan alamat email.
class ModelKontak {
int? _id;
String? _firsname, _lastname, _mobileNo, _emailId;
ModelKontak(this._firsname, this._lastname, this._mobileNo, this._emailId);
int get id => _id ?? 0;
String get firstname => _firsname ?? "";
String get lastname => _lastname ?? "";
String get mobileNo => _mobileNo ?? "";
String get emailId => _emailId ?? "";
Map<String, dynamic> toMap() {
var map = <String, dynamic>{};
if (_id != null) {
map["id"] = _id;
}
map["firstname"] = _firsname;
map["lastname"] = _lastname;
map["mobileno"] = _mobileNo;
map["emailid"] = _emailId;
return map;
}
ModelKontak.froMap(Map<String, dynamic> map) {
_id = map["id"];
_firsname = map["firstname"];
_lastname = map["lastname"];
_mobileNo = map["mobileno"];
_emailId = map["emailid"];
}
}
Langkah 3: Membuat Database Helper
Selanjutnya, kita perlu membuat kelas DatabaseHelper yang akan mengelola operasi database seperti membuat tabel, menyimpan kontak, mengambil daftar kontak, dan lainnya. Berikut contoh implementasinya:
import 'package:artikel/kontak/modelkontak.dart';
import 'package:sqflite/sqflite.dart';
import 'package:path/path.dart';
class DatabaseHelper {
final String tabelkontak = "tbkontak";
final String columnId = "id";
final String columnFirstName = "firstname";
final String columnLastName = "lastname";
final String columnMobileNo = "mobileno";
final String columnEmailId = "emailid";
Database? db;
Future<Database?> cekDatabase() async {
if (db != null) {
return db;
}
db = await initDb();
return db;
}
initDb() async {
String databasePath = await getDatabasesPath();
String path = join(databasePath, "kontak.db");
var db = openDatabase(path, version: 1, onCreate: onCreate);
return db;
}
void onCreate(Database db, int newVersion) async {
await db.execute(
'CREATE TABLE $tabelkontak($columnId INTEGER PRIMARY KEY,$columnFirstName TEXT, $columnLastName TEXT,$columnMobileNo TEXT,$columnEmailId TEXT)');
}
Future<int?> savekontak(ModelKontak kontak) async {
var dbClient = await cekDatabase();
var result = dbClient!.insert(tabelkontak, kontak.toMap());
print("insert data $result");
}
Future<List?> getAllkontak() async {
var dbClient = await cekDatabase();
var result = await dbClient!.query(tabelkontak, columns: [
columnId,
columnFirstName,
columnLastName,
columnMobileNo,
columnEmailId
]);
return result;
}
Future<int?> updatekontak(ModelKontak kontak) async {
var dbClient = await cekDatabase();
var result = dbClient!.update(tabelkontak, kontak.toMap(),
where: "$columnId = ?", whereArgs: [kontak.id]);
return result;
}
Future<int?> deletekontak(int id) async {
return await db!
.delete(tabelkontak, where: "$columnId=?", whereArgs: [id]);
}
}
Langkah 4: Membuat Layar Kontak
Kemudian, kita bisa membuat layar untuk menampilkan daftar kontak.
import 'package:artikel/kontak/addkontak.dart';
import 'package:artikel/kontak/databasehelper.dart';
import 'package:artikel/kontak/modelkontak.dart';
import 'package:flutter/material.dart';
class ListKontak extends StatefulWidget {
const ListKontak({super.key});
@override
State<ListKontak> createState() => _ListKontakState();
}
class _ListKontakState extends State<ListKontak> {
DatabaseHelper db = DatabaseHelper();
List<ModelKontak> itemList = [];
@override
void initState() {
// TODO: implement initState
super.initState();
db.getAllkontak().then((value) {
setState(() {
for (var item in value!) {
itemList.add(ModelKontak.froMap(item));
}
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("List Kontak"),
actions: [
IconButton(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const AddKontak(),
));
},
icon: const Icon(Icons.add))
],
),
body: ListView.builder(
itemCount: itemList.length,
itemBuilder: (context, index) {
ModelKontak data = itemList[index];
return ListTile(
onTap: () {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text('Anda yakin menghapus data ${data.firstname}'),
actions: [
TextButton(
onPressed: () {
Navigator.pop(context);
},
child: const Text("No" "")),
TextButton(
onPressed: () {
db.deletekontak(data.id).then((_) {
Navigator.pushAndRemoveUntil(
context,
MaterialPageRoute(
builder: (context) => ListKontak(),
),
(route) => false);
});
},
child: const Text("Yes" ""))
],
);
},
);
},
leading: const CircleAvatar(
backgroundColor: Colors.blue,
child: Icon(
Icons.person,
color: Colors.white,
),
),
title: Text(data.firstname),
subtitle: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(data.emailId),
Text(data.mobileNo),
],
),
);
},
),
);
}
}
Langkah 5: Membuat Create Kontak
Kemudian, kita bisa membuat layar untuk menambahkan kontak baru.
import 'package:artikel/kontak/databasehelper.dart';
import 'package:artikel/kontak/listkontak.dart';
import 'package:artikel/kontak/modelkontak.dart';
import 'package:flutter/material.dart';
class AddKontak extends StatefulWidget {
const AddKontak({super.key});
@override
State<AddKontak> createState() => _AddKontakState();
}
class _AddKontakState extends State<AddKontak> {
DatabaseHelper db = DatabaseHelper();
TextEditingController firstname = TextEditingController();
TextEditingController lastname = TextEditingController();
TextEditingController mobilephone = TextEditingController();
TextEditingController email = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("Add Kontak"),
),
body: Padding(
padding: const EdgeInsets.all(32),
child: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextFormField(
controller: firstname,
decoration: const InputDecoration(hintText: "Firstname"),
),
const SizedBox(
height: 8,
),
TextFormField(
controller: lastname,
decoration: const InputDecoration(hintText: "LastName"),
),
const SizedBox(
height: 8,
),
TextFormField(
controller: mobilephone,
decoration: const InputDecoration(hintText: "Phone Number"),
),
const SizedBox(
height: 8,
),
TextFormField(
controller: email,
decoration: const InputDecoration(hintText: "Email"),
),
const SizedBox(
height: 25,
),
MaterialButton(
onPressed: () {
db
.savekontak(ModelKontak(firstname.text, lastname.text,
mobilephone.text, email.text))
.then((_) {
Navigator.pushAndRemoveUntil(
context,
MaterialPageRoute(builder: (_) => const ListKontak()),
(route) => false);
});
},
child: const Text("Simpan"),
)
],
),
),
),
);
}
}
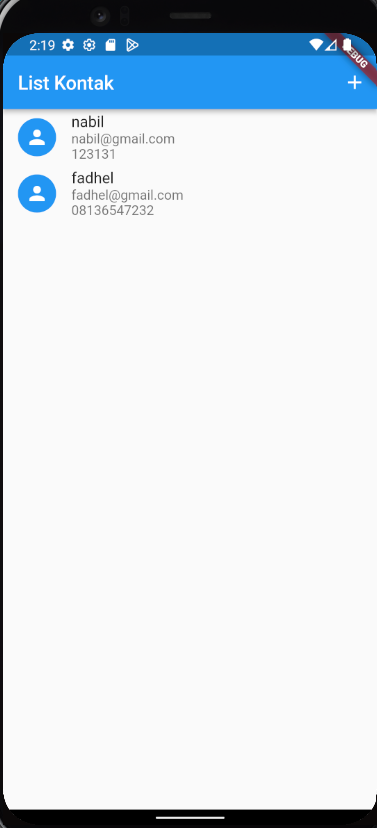
Output


Kesimpulan
Dengan menggunakan plugin sqflite, Anda dapat dengan mudah membuat dan mengelola database lokal dalam aplikasi Flutter Anda. Dalam contoh di atas, kami telah menunjukkan cara membuat model data, mengatur database helper, dan membuat layar untuk menampilkan dan menambahkan kontak. Anda dapat mengembangkan fitur tambahan seperti mengedit dan menghapus kontak sesuai kebutuhan Anda.
Semoga artikel ini bermanfaat dalam pengembangan aplikasi Flutter Anda yang memerlukan penyimpanan data lokal. Terima kasih telah membaca!
