Pengertian CSS selectors
CSS selectors adalah mekanisme dalam memilih dan menargetkan elemen-elemen HTML tertentu dalam dokumen web untuk diberi style menggunakan CSS.Dengan kata lain, selectors memungkinkan kita berkomunikasi langsung dengan elemen-elemen HTML, memberi tahu browser bagian mana yang harus diberi style khusus
CSS selectors berfungsi untuk “berinteraksi” dengan elemen-elemen di halaman web, memberikan instruksi khusus tentang bagaimana elemen-elemen tersebut harus tampil.
Jenis-jenis CSS Selectors
selector terdiri dari selector dasar dan selector lanjutan
Selectors dasar
Selector dasar dipakai untuk menargetkan dan mengubah tampilan elemen HTML dengan mudah.
1 Element selector
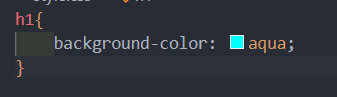
Element selector menargetkan elemen berdasarkan jenisnya. Namun, perlu diingat bahwa penggunaan element selector mungkin tidak selalu ideal karena semua elemen dengan jenis yang sama akan terpengaruh.
Sebagai contoh, jika kamu menggunakan selector h1 untuk mengubah tampilan, semua elemen paragraf di halaman web akan mengalami perubahan tersebut,Oleh karena itu, disarankan untuk menggunakan pendekatan yang lebih spesifik saat styling elemen agar tidak mengubah tampilan keseluruhan elemen yang sama, contoh sebagai berikut



2 Class selector
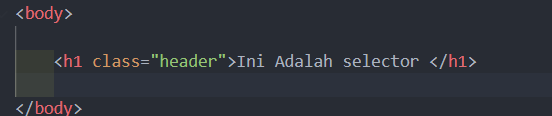
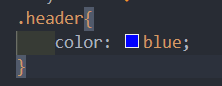
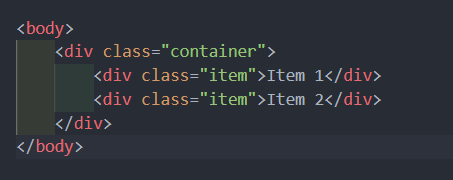
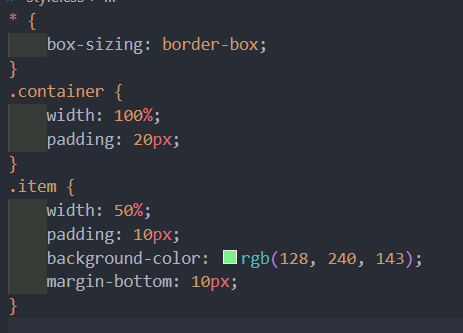
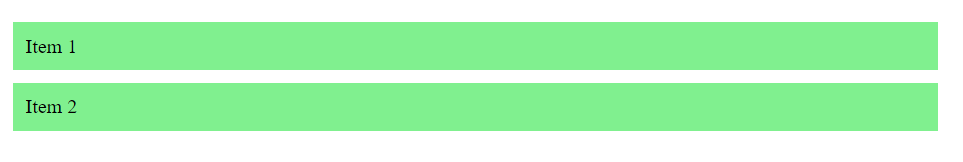
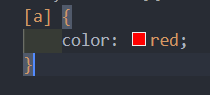
Selector kelas (class selector) dalam CSS adalah mekanisme untuk memilih elemen HTML yang memiliki atribut kelas tertentu. Selector ini menggunakan tanda titik (.) diikuti dengan nama kelas yang ingin ditargetkan. Berikut adalah penjelasan detail mengenai penggunaannya:



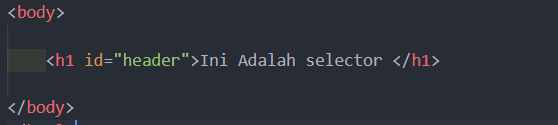
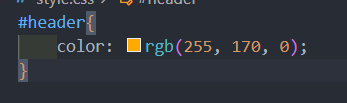
3 ID selector
Selector ID dalam CSS digunakan untuk memilih elemen yang memiliki atribut id tertentu. Selector ID diawali dengan tanda pagar (#), diikuti dengan nilai ID yang ingin ditargetkan. Karena ID harus unik dalam sebuah dokumen HTML, selector ID hanya akan menargetkan satu elemen.Berikut adalah contoh penggunaan selector ID dalam CSS:



4 Universal selector
Selector universal dalam CSS adalah selector yang digunakan untuk menargetkan semua elemen pada halaman web. Selector ini diwakili oleh tanda bintang (*). Penggunaan selector universal dapat berguna untuk mengatur gaya global atau untuk mereset gaya default browser.



5 Selectors lanjutan
Attribute selector
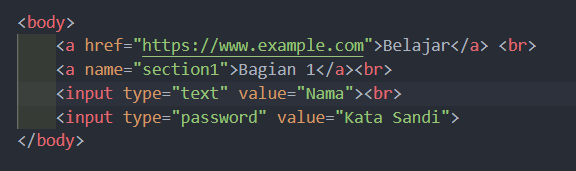
Selector atribut dalam CSS digunakan untuk menargetkan elemen-elemen HTML berdasarkan nilai atributnya. Selector ini memungkinkan kita untuk menerapkan gaya ke elemen-elemen tertentu yang memiliki atribut tertentu atau atribut dengan nilai tertentu. Berikut adalah berbagai contoh penggunaan selector atribut dalam CSS.


warna link Belajar akan berubah pada saat dilakukan klik untuk mengunjungi example.com tersebut

menurut dari sumber https://revou.co/panduan-teknis/css-selectors#:~:text=CSS%20selectors%20adalah%20mekanisme%20dalam,yang%20harus%20diberi%20style%20khusus. berikut ini adalah beberapa contoh penggunaan atribute

Pseudo-element selector
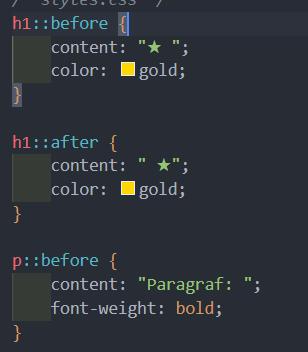
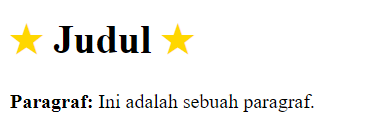
Pseudo-elemen dalam CSS adalah selector yang memungkinkan Anda untuk menerapkan gaya ke bagian tertentu dari elemen, bukan keseluruhan elemen. Mereka digunakan untuk menargetkan dan menata bagian tertentu dari konten elemen, seperti huruf pertama dari paragraf atau konten sebelum dan sesudah elemen. Pseudo-elemen diawali dengan tanda ganda titik dua (::).




Grouping selector
Selector pengelompokan (grouping selector) dalam CSS memungkinkan Anda untuk menerapkan satu set aturan gaya yang sama ke beberapa elemen tanpa harus menulis ulang aturan tersebut untuk setiap elemen. Anda dapat mengelompokkan selector dengan memisahkannya menggunakan koma (,). Ini membantu dalam mengurangi duplikasi kode dan membuat CSS lebih mudah dikelola.



Kesimpulan
CSS selectors adalah mekanisme untuk memilih dan menargetkan elemen-elemen HTML tertentu dalam dokumen web agar dapat diberikan style menggunakan CSS. Dengan selectors, kita bisa berkomunikasi langsung dengan elemen-elemen HTML dan menginstruksikan browser mengenai tampilan elemen-elemen tersebut.
Jenis-jenis CSS Selectors
Selectors Dasar
- Element Selector: Menargetkan elemen berdasarkan jenisnya. Misalnya, selector h1 akan mengubah semua elemen h1 dalam halaman.
- Class Selector: Menargetkan elemen yang memiliki atribut kelas tertentu, menggunakan tanda titik (.), misalnya class name
- ID Selector: Menargetkan elemen dengan atribut ID tertentu, menggunakan tanda pagar (#), misalnya #id_name
- Universal Selector: Menargetkan semua elemen dalam halaman, diwakili oleh tanda bintang (*), misalnya *.
Selectors Lanjutan
- Attribute Selector: Menargetkan elemen berdasarkan atributnya, misalnya [type=”text”].
- Pseudo-element Selector: Menargetkan bagian tertentu dari elemen, seperti huruf pertama atau konten sebelum dan sesudah elemen, misalnya ::first-letter.
- Grouping Selector: Mengelompokkan beberapa selector untuk menerapkan aturan gaya yang sama, menggunakan koma (,), misalnya h1, h2, h3.
Dengan memahami dan menggunakan berbagai jenis CSS selectors, kita bisa menata tampilan halaman web secara efektif dan efisien, memastikan elemen-elemen ditargetkan dan di-styling sesuai kebutuhan tanpa mempengaruhi elemen lain yang tidak diinginkan.

